使用data URI scheme在网页中内嵌图片使用介绍
data URI scheme 允许我们使用内联(inline-code)的方式在网页中包含数据,可以在Html、CSS、Javascript 等中使用。
data URI scheme 经常用来将图片嵌入网页,使用如下:
<img />
除了 base64 编码,还可以使用 %xx 形式的 16进制URL编码,如下:
<img height="631" src="http://www.haoshilao.net/uploadfile/2016/0602/2016062622331033.jpg" />
data URI scheme 经常用来将图片嵌入网页,使用如下:
<img />
除了 base64 编码,还可以使用 %xx 形式的 16进制URL编码,如下:
<img height="631" src="http://www.haoshilao.net/uploadfile/2016/0602/2016062622331033.jpg" />
2.http://websemantics.co.uk/online_tools/image_to_data_uri_convertor/
提供预览, 还能生成相应的CSS的URI data。

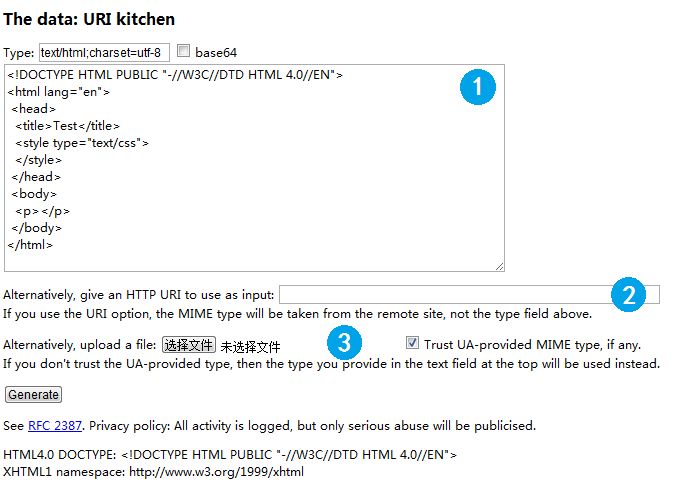
3.http://software.hixie.ch/utilities/cgi/data/data
提示:生成不仅限于图片数据,可以使用三种方式(参见下图中的1、2、3),可以指定编码方式,但界面不友好。
在小组发言中使用
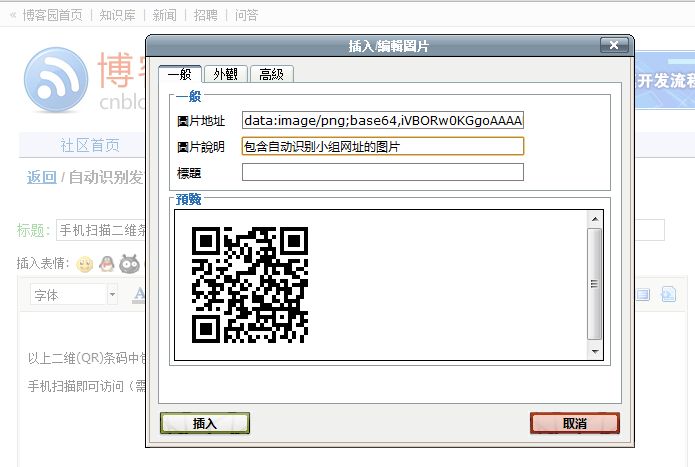
点击 插入/编辑图片 按钮:

弹出下面的窗口,使用上面任意一个网址,生成图片数据,复制粘贴至图片地址文本框中:

点击插入,OK了,如下图:
查看效果:http://spaceblogs-com/group/topic/41938/
《使用data URI scheme在网页中内嵌图片使用介绍》阅读地址:http://www.haoshilao.net/621/
已有0条评论,点击查看发表评论