ASP.NET通过第三方网站Bitly实现短链接地址程序
发微博很久了,或许是我之前没注意,现在特别关注那个微博中的图片链接和URL链接,总给我看不懂但是又那么短的感觉,反正不是我上传的地址,其实这里使用一个短链接服务功能,这里拿出来晒晒。

这里看看是指向淘宝的一个商品页面,链接地址是这样的 ,但是现在在微博中变成了红圈表名的那个样子,似乎看不懂了,而且你点击之后还是到你原有的页面。这里就是使用了短链接程序服务,包括图片等等都是这样,可以缩短url长度。
Bitly 是世界上最流行的短链接服务,而且已经免费开放所有功能。点击访问官网 Bitly-com
下面介绍服务使用步骤:
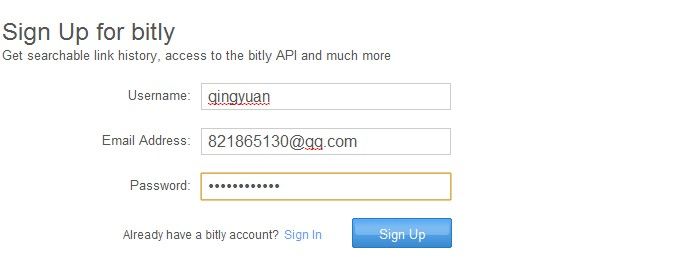
(1) 到官网注册获取相应的APIKey

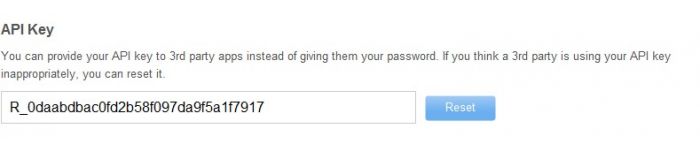
(2)到Setting页面获得Key值

因为只有注册之后才能使用它相应的服务,所以这里先注册一个用户
(3)下载Bitly服务包
下载地址如下: http://urlshortenerhelper.codeplex-com/
(4)新建一个项目,我这里使用VS2010 MVC3项目
新建之后要在VS工程中添加外部引用包,也就是安装UrlShortener ,刚才下载的文件
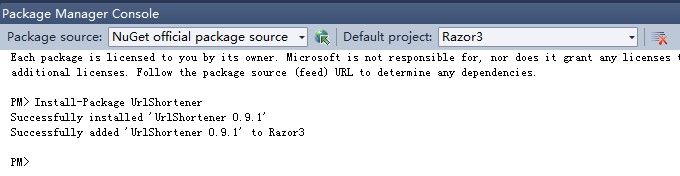
(5)在Package Manager Console 命令中安装UrlShortener ,我这里安装的是UrlShortener.0.9.1

输入Install-Package UrlShortener 命令之后 显示下面的表示安装成功!
(6) 到上面之后一切OK,接下来就是编码的事情,代码非常简单。
安装成功之后,项目工程中会有一个文件包 packages ,里面就是一些dll文件,然后会添加两个dll到工程中。

(7)代码展示
URL转化之前必须设置用户以及刚才获得Key值
应用代码如下
展示效果图如下

这里就达到了短链接的效果,相对之前的URL短了很多,而且url已经混淆了。
下面介绍几个遇到的问题:
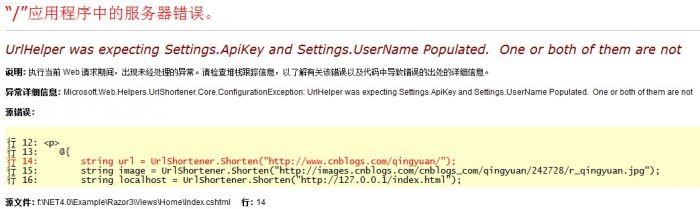
(1) 不设置UserName或ApiKey 会出现如下问题

(2) 果如ApiKey的值不正确会出现如下问题

更新获取短链接算法参考代码
static void Main(string[] args) { string url = "http://wwwblogs-com/qingyuan/asdf/asdf/11/24/UrlShortener.html"; string[] results = ShortUrl(url); foreach (string item in results) { System.Console.WriteLine(item); } } public static string[] ShortUrl(string url) { string[] chars = new string[] {"a" , "b" , "c" , "d" , "e" , "f" , "g" , "h" , "i" , "j" , "k" , "l" , "m" , "n" , "o" , "p" , "q" , "r" , "s" , "t" , "u" , "v" , "w" , "x" , "y" , "z" , "0" , "1" , "2" , "3" , "4" , "5" , "6" , "7" , "8" , "9" , "A" , "B" , "C" , "D" , "E" , "F" , "G" , "H" , "I" , "J" , "K" , "L" , "M" , "N" , "O" , "P" , "Q" , "R" , "S" , "T" , "U" , "V" , "W" , "X" , "Y" , "Z"}; string value = UserMd5(url); System.Console.WriteLine("MD5加密之后字符串: "+value+" 字符串长度"+value.Length); string[] results = new string[value.Length / 8]; for (int i = 0; i < value.Length/8; i++) { string tempResult = value.Substring(i*8,8); long lHexLong = 0x3FFFFFFF & long.Parse(tempResult); string outchar = ""; for (int j = 0; j < 6; j++) { long index = 0x0000003D & lHexLong; outchar += chars[(int)index]; lHexLong = lHexLong >> 5; } results[i] = outchar; } return results; } static string UserMd5(string str) { string key = "qingyuan"; string cl = str+key; string pwd = ""; MD5 md5 = MD5.Create(); byte[] s = md5-computeHash(Encoding.UTF8.GetBytes(str)); for (int i = 0; i < s.Length; i++) { pwd = pwd + s[i]; } return pwd; }《ASP.NET通过第三方网站Bitly实现短链接地址程序》阅读地址:http://www.haoshilao.net/12914/
已有0条评论,点击查看发表评论