NET Core TagHelper实现分页标签
这里将要和大家分享的是学习总结使用TagHelper实现分页标签,之前分享过一篇使用HtmlHelper扩展了一个分页写法地址可以点击这里http://www.www.haoshilao.net/article/89272.htm,今天分享的是net core的另外一种能写分页标签的方法具体是继承TagHelper,如下将讲述实现一个简单分页和总要注意步奏。
1.继承父类TagHelper并重写Process方法(这里还有一个异步的方法ProcessAsync各位可以自己尝试下)
2.注意:怎么在试图页面使用自定义标签
3.注意:怎么识别标签中的属性
4.注意:自定义标签类怎么获取分页参数
5.效果展示
下面一步一个脚印的来分享:
1.继承父类TagHelper并重写Process方法(这里还有一个异步的方法ProcessAsync各位可以自己尝试下)
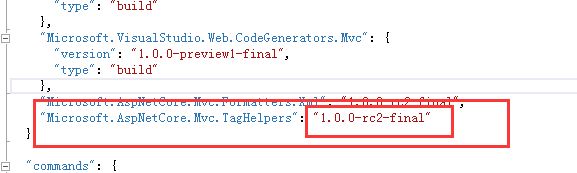
首先咋们定义一个类取名为PagerTagHelper,这里需要继承TagHelper类,重写Process方法,TagHelper位于命名空间Microsoft.AspNetCore.Razor.TagHelpers下面,因为这里要实现的效果是mvc分页,所以还需要通过nuget获取引用Microsoft.AspNetCore.Mvc.TagHelpers,引用后如图:

这里的版本是1.0.0-rc2-final,之前直接通过nuget引用默认版本是1.0.0版本如图本地已经下载了两个版本:

各位需要注意版本一直,不然还原程序包的时候会出错
2.注意:怎么在试图页面使用自定义标签
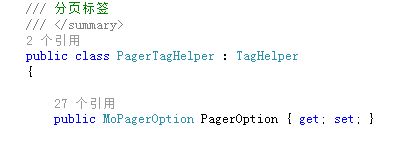
如果要在html中使用定义的标签,需要注意命名规则如图上面定义的类:

标签类必须以TagHelper结尾,然后在试图中使用如图所示:

这里的pager就是上面PagerTagHelper对应的标签,去掉固定的TagHelper然后剩余Pager,因为html标签都是小写所以是pager,咋们先在Process中打个断点然后F5调试,可以看到进入了咋们重写的方法中,这样pager标签就和标签类对应上了
3.注意:怎么识别标签中的属性
咋们在自定义标签类中定义个属性(这里因为要做分页所以这里直接定义个分页参数的对应属性类当做标签类的属性),分页参数类如下:
/// <summary> /// 分页option属性 /// </summary> public class MoPagerOption { /// <summary> /// 当前页 必传 /// </summary> public int CurrentPage { get; set; } /// <summary> /// 总条数 必传 /// </summary> public int Total { get; set; } /// <summary> /// 分页记录数(每页条数 默认每页15条) /// </summary> public int PageSize { get; set; } /// <summary> /// 路由地址(格式如:/Controller/Action) 默认自动获取 /// </summary> public string RouteUrl { get; set; } /// <summary> /// 样式 默认 bootstrap样式 1 /// </summary> public int StyleNum { get; set; } }然后定义的属性PagerOption截图如:

这里要让定义的属性在标签中能使用需要注意在html中小写,然后首个单词后面以'-'和后面的单词隔开,下面是试图标签中使用定义的属性:

注意:
*单词大小写
*首个单词后'-'分割(属性名称是PagerOption对应pager-option这个细节不容忽视)
4.注意:自定义标签类怎么获取分页参数
这里用到上面第3点的属性节点来传递参数,先看一下咋们在Controller定义的列表数据和分页数据封装如下:
// GET: Articles public async Task<IActionResult> Index(int id = 1) { var artiles = _context.Article; var pageOption = new MoPagerOption { CurrentPage = id, PageSize = 2, Total = await artiles.CountAsync(), RouteUrl = "/Articles/Index" }; //分页参数 ViewBag.PagerOption = pageOption; //数据 return View(await artiles.OrderByDescending(b => b.CreateTime).Skip((pageOption.CurrentPage - 1) * pageOption.PageSize).Take(pageOption.PageSize).ToListAsync()); }然后在试图对应的自定义分页标签属性中:
复制代码 代码如下:1 <pager pager-option="ViewBag.PagerOption as MoPagerOption"></pager>
就是这么简单,通过标签属性直接传递到标签类中的属性上,需要更详细跟中的朋友可以F5调试下看看结果,以上就是这次分享的注意点,需要注意这几个output.TagName = "div"这个是定义一个包含了重新元素的父级元素,output.TagMode是标签在html中表现形式,再来就是自定义标签类的全部代码:
using Microsoft.AspNetCore.Razor.TagHelpers; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Text.Core.Extend { #region 分页扩展 PageExtend /// <summary> /// 分页option属性 /// </summary> public class MoPagerOption { /// <summary> /// 当前页 必传 /// </summary> public int CurrentPage { get; set; } /// <summary> /// 总条数 必传 /// </summary> public int Total { get; set; } /// <summary> /// 分页记录数(每页条数 默认每页15条) /// </summary> public int PageSize { get; set; } /// <summary> /// 路由地址(格式如:/Controller/Action) 默认自动获取 /// </summary> public string RouteUrl { get; set; } /// <summary> /// 样式 默认 bootstrap样式 1 /// </summary> public int StyleNum { get; set; } } /// <summary> /// 分页标签 /// </summary> public class PagerTagHelper : TagHelper { public MoPagerOption PagerOption { get; set; } public override void Process(TagHelperContext context, TagHelperOutput output) { output.TagName = "div"; if (PagerOption.PageSize <= 0) { PagerOption.PageSize = 15; } if (PagerOption.CurrentPage <= 0) { PagerOption.CurrentPage = 1; } if (PagerOption.Total <= 0) { return; } //总页数 var totalPage = PagerOption.Total / PagerOption.PageSize + (PagerOption.Total % PagerOption.PageSize > 0 ? 1 : 0); if (totalPage <= 0) { return; } //当前路由地址 if (string.IsNullOrEmpty(PagerOption.RouteUrl)) { //PagerOption.RouteUrl = helper.ViewContext.HttpContext.Request.RawUrl; if (!string.IsNullOrEmpty(PagerOption.RouteUrl)) { var lastIndex = PagerOption.RouteUrl-l astIndexOf("/"); PagerOption.RouteUrl = PagerOption.RouteUrl.Substring(0, lastIndex); } } PagerOption.RouteUrl = PagerOption.RouteUrl.TrimEnd('/'); //构造分页样式 var sbPage = new StringBuilder(string.Empty); switch (PagerOption.StyleNum) { case 2: { break; } default: { #region 默认样式 sbPage.Append("<nav>"); sbPage.Append(" <ul class=\"pagination\">"); sbPage.AppendFormat(" <li><a href=\"{0}/{1}\" aria-label=\"Previous\"><span aria-hidden=\"true\">«</span></a></li>", PagerOption.RouteUrl, PagerOption.CurrentPage - 1 <= 0 ? 1 : PagerOption.CurrentPage - 1); for (int i = 1; i <= totalPage; i++) { sbPage.AppendFormat(" <li {1}><a href=\"{2}/{0}\">{0}</a></li>", i, i == PagerOption.CurrentPage ? "class=\"active\"" : "", PagerOption.RouteUrl); } sbPage.Append(" <li>"); sbPage.AppendFormat(" <a href=\"{0}/{1}\" aria-label=\"Next\">", PagerOption.RouteUrl, PagerOption.CurrentPage + 1 > totalPage ? PagerOption.CurrentPage : PagerOption.CurrentPage + 1); sbPage.Append(" <span aria-hidden=\"true\">»</span>"); sbPage.Append(" </a>"); sbPage.Append(" </li>"); sbPage.Append(" </ul>"); sbPage.Append("</nav>"); #endregion } break; } output.Content.SetHtmlContent(sbPage.ToString()); //output.TagMode = TagMode.SelfClosing; //return base.ProcessAsync(context, output); } } #endregion }5.效果展示
分页效果:

右键查看浏览器中的html元素:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
《NET Core TagHelper实现分页标签》阅读地址:http://www.haoshilao.net/12826/
已有0条评论,点击查看发表评论