jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地、无侵入地升级HTML表单以支持Ajax。提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程。本文就是介绍了ajaxForm()的应用.
一、ajaxForm() 介绍
ajaxForm预处理将要使用 AJAX 方式提交的表单,将所有需要用到的事件监听器添加到其中。它不是提交这个表单。 在页面的ready函数里使用ajaxForm来给你页面上的表单做这些AJAX提交的准备工作。
ajaxForm 需要零个或一个参数。这唯一的一个参数可以是一个回调函数或者是一个可选参数对象。
是否可以连环调用: 是。
二、引入依赖的js
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
三、编写页面
<form action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" value="提交" /> <br/>
<div style="display:none;"></div>
</form>
四、调用ajaxForm() 方法
<script type="text/javascript">
$(document).ready(function() {
$('#myForm').ajaxForm(function() {
$('#output1').html("提交成功!欢迎下次再来!").show();
});
});
</script>
五、详细代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery Form插件例子-ajaxForm()</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#myForm').ajaxForm(function() {
$('#output1').html("提交成功!欢迎下次再来!").show();
});
});
</script>
</head>
<body>
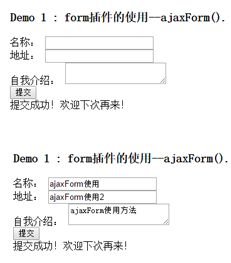
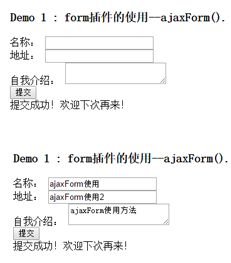
<h3> Demo 1 : form插件的使用--ajaxForm(). </h3>
<form action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" value="提交" /> <br/>
<div style="display:none;"></div>
</form>
</body>
</html>
六、编写接收表单的测试代码。demo.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
System.out.println(name + " " +address + " " +comment);
%>
七、效果如下:

以上所述是小编给大家介绍的ajaxForm()的应用,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
《jQuery ajaxForm()的应用》阅读地址:http://www.haoshilao.net/12556/

已有0条评论,点击查看发表评论