ExtJS 4.2 Grid组件单元格合并的方法
ExtJS 4.2 Grid组件本身并没有提供单元格合并功能,需要自己实现这个功能。
目录
1. 原理
2. 多列合并
3. 代码与在线演示
1. 原理
1.1 HTML代码分析
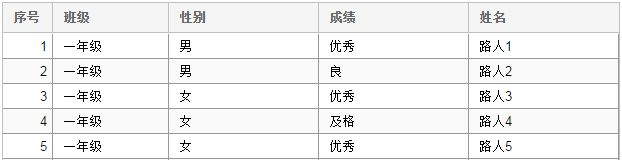
首先创建一个Grid组件,然后查看下的HTML源码。
1.1.1 Grid组件

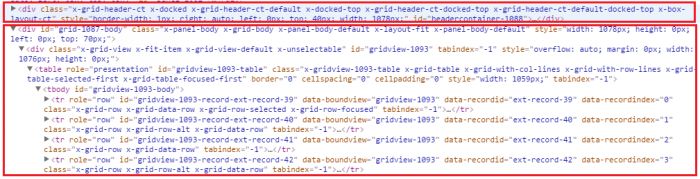
1.1.2 HTML代码

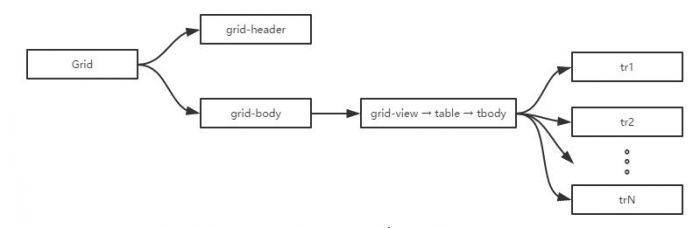
从这些代码中可以看出,Grid组件可分为grid-header和grid-body 两块区域(若含有工具栏和分页栏,它们都会含有各自的独立区域)。
其中grid-body包含了许多tr元素,每一个tr都是代表Grid组件中的一行数据;每个tr内部都包含了许多td,每个td表示一个单元格。
1.1.3 结构图

1.2 原理
1.2.1 步骤说明
具体的操作是针对tr元素,步骤如下:
1) 比较第一行tr与第二行tr的某个td的值,若两行的值相等:设置第一行tr的td的rowspan属性的值+1;设置第二行tr的td隐藏。
2) 比较第一行tr与第三行tr的某个td的值,若两行的值相等:设置第一行tr的td的rowspan属性的值+1;设置第三行tr的td隐藏。
3) 重复上面的步骤,若两行的值不相等,就跳过本次比较,进行下一次比较:当前行与下一行进行比较。
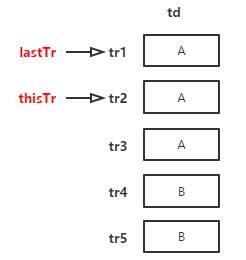
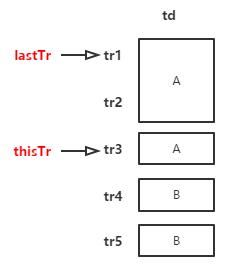
1.2.2 示例
1) tr1与tr2比较,两者值相等:设置tr1的rowspan属性的值+1;设置第tr2的td隐藏。

2)tr1与tr3比较,两者值相等:设置tr1的rowspan属性的值+1;设置第tr3的td隐藏。

3) tr1与tr4比较,两者的td不相等。跳过本次比较,进行下一次比较:tr4与tr5比较(当前行与下一行进行比较)。

2.多列合并
Gird的合并可分为单列合并和多列合并,其中多列合并可分为两种:
第一种:逐个列合并。
第二种:相同列合并。
2.1 逐个列合并
说明:每个列在前面列合并的前提下可分别合并。
示例:

2.2 全部列合并
说明:只有相邻tr所指定的td都相同才会进行合并。
示例:

3. 代码与在线演示
3.1 代码
/** * 合并Grid的数据列 * @param grid {Ext.Grid.Panel} 需要合并的Grid * @param colIndexArray {Array} 需要合并列的Index(序号)数组;从0开始计数,序号也包含。 * @param isAllSome {Boolean} 是否2个tr的colIndexArray必须完成一样才能进行合并。true:完成一样;false:不完全一样 */ function mergeGrid(grid, colIndexArray, isAllSome) { isAllSome = isAllSome == undefined ? true : isAllSome; // 默认为true // 1.是否含有数据 var gridView = document.getElementById(grid.getView().getId() + '-body'); if (gridView == null) { return; } // 2.获取Grid的所有tr var trArray = []; if (grid-l ayout.type == 'table') { // 若是table部署方式,获取的tr方式如下 trArray = gridView.childNodes; } else { trArray = gridView.getElementsByTagName('tr'); } // 3.进行合并操作 if (isAllSome) { // 3.1 全部列合并:只有相邻tr所指定的td都相同才会进行合并 var lastTr = trArray[0]; // 指向第一行 // 1)遍历grid的tr,从第二个数据行开始 for (var i = 1, trLength = trArray.length; i < trLength; i++) { var thisTr = trArray[i]; var isPass = true; // 是否验证通过 // 2)遍历需要合并的列 for (var j = 0, colArrayLength = colIndexArray.length; j < colArrayLength; j++) { var colIndex = colIndexArray[j]; // 3)比较2个td的列是否匹配,若不匹配,就把last指向当前列 if (lastTr.childNodes[colIndex].innerText != thisTr.childNodes[colIndex].innerText) { lastTr = thisTr; isPass = false; break; } } // 4)若colIndexArray验证通过,就把当前行合并到'合并行' if (isPass) { for (var j = 0, colArrayLength = colIndexArray.length; j < colArrayLength; j++) { var colIndex = colIndexArray[j]; // 5)设置合并行的td rowspan属性 if (lastTr.childNodes[colIndex].hasAttribute('rowspan')) { var rowspan = lastTr.childNodes[colIndex].getAttribute('rowspan') - 0; rowspan++; lastTr.childNodes[colIndex].setAttribute('rowspan', rowspan); } else { lastTr.childNodes[colIndex].setAttribute('rowspan', '2'); } // lastTr.childNodes[colIndex].style['text-align'] = 'center';; // 水平居中 lastTr.childNodes[colIndex].style['vertical-align'] = 'middle';; // 纵向居中 thisTr.childNodes[colIndex].style.display = 'none'; } } } } else { // 3.2 逐个列合并:每个列在前面列合并的前提下可分别合并 // 1)遍历列的序号数组 for (var i = 0, colArrayLength = colIndexArray.length; i < colArrayLength; i++) { var colIndex = colIndexArray[i]; var lastTr = trArray[0]; // 合并tr,默认为第一行数据 // 2)遍历grid的tr,从第二个数据行开始 for (var j = 1, trLength = trArray.length; j < trLength; j++) { var thisTr = trArray[j]; // 3)2个tr的td内容一样 if (lastTr.childNodes[colIndex].innerText == thisTr.childNodes[colIndex].innerText) { // 4)若前面的td未合并,后面的td都不进行合并操作 if (i > 0 && thisTr.childNodes[colIndexArray[i - 1]].style.display != 'none') { lastTr = thisTr; continue; } else { // 5)符合条件合并td if (lastTr.childNodes[colIndex].hasAttribute('rowspan')) { var rowspan = lastTr.childNodes[colIndex].getAttribute('rowspan') - 0; rowspan++; lastTr.childNodes[colIndex].setAttribute('rowspan', rowspan); } else { lastTr.childNodes[colIndex].setAttribute('rowspan', '2'); } // lastTr.childNodes[colIndex].style['text-align'] = 'center';; // 水平居中 lastTr.childNodes[colIndex].style['vertical-align'] = 'middle';; // 纵向居中 thisTr.childNodes[colIndex].style.display = 'none'; // 当前行隐藏 } } else { // 5)2个tr的td内容不一样 lastTr = thisTr; } } } } }《ExtJS 4.2 Grid组件单元格合并的方法》阅读地址:http://www.haoshilao.net/12508/
已有0条评论,点击查看发表评论