KnockoutJS 3.X API 第四章之数据控制流component绑定
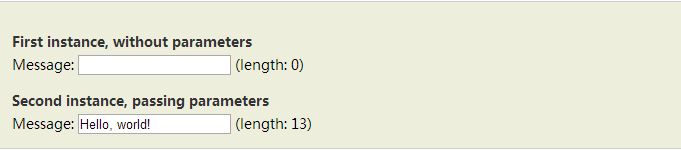
一个例子

UI源码:
<h4>First instance, without parameters</h4> <div data-bind='component: "message-editor"'></div> <h4>Second instance, passing parameters</h4> <div data-bind='component: { name: "message-editor", params: { initialText: "Hello, world!" } }'></div>视图模型源码:
ko-components.register('message-editor', { viewModel: function(params) { this.text = ko.observable(params && params.initialText || ''); }, template: 'Message: <input data-bind="value: text" /> ' + '(length: <span data-bind="text: text().length"></span>)' }); ko.applyBindings();这只是一个非常简单的例子,在开发中,一般都是将View Model和Template写成单独外部文件,然后通过ko的components.register方法注册他们,在以后的KO高级应用系列中将会进一步讲解。
API
使用component绑定有两种绑定语法
1. 快速语法:
只传递一个字符串作为组件名称,比提供任何参数。例如:
<div data-bind='component: "my-component"'></div>如果你觉得这种写法有些死板的话,也可以传递一个监控属性,用其值作为组件名称。待以后组件名变化的时候,直接修改监控属性值即可:
<div data-bind='component: observableWhoseValueIsAComponentName'></div>2.完整语法:
提供完整的组件参数,参数如下:
name - 注入组件的名称。可使用字符串或是监控属性。
params - 一组参数对象。通常,这是一个包含多个参数的键值对。
例如:
<div data-bind='component: { name: "shopping-cart", params: { mode: "detailed-list", items: productsList } }'></div>备注1:仅模板式的component
通常的component绑定具有ViewModel和Template,但是这并不是必须的,有些时候一个component可能只包含一个Template。例如:
ko-components.register('special-offer', { template: '<div class="offer-box" data-bind="text: productName"></div>' });可以使用注入的方式,将视图模型注入给Template:
<div data-bind='component: { name: "special-offer-callout", params: { productName: someProduct.name } }'></div>在或者使用客户元素(以后的高级章节讲解)进行注入视图模型。
<special-offer params='productName: someProduct.name'></special-offer>如上例子,HTML标记为模板名称,其属性params中注入视图模型。
备注2:component虚拟绑定
如同之前章节的虚拟绑定一样,同样是使用<!-- ko -->和<!-- /ko -->这种方式实现虚拟绑定,来达到不更改DOM元素的目的
<!-- ko component: "message-editor" --> <!-- /ko -->传参的例子:
<!-- ko component: { name: "message-editor", params: { initialText: "Hello, world!", otherParam: 123 } } --> <!-- /ko -->备注3:传递标记到component绑定
<div data-bind="component: { name: 'my-special-list', params: { items: someArrayOfPeople } }"> <!-- Look, here's some arbitrary markup. By default it gets stripped out and is replaced by the component output. --> The person <em data-bind="text: name"></em> is <em data-bind="text: age"></em> years old. </div>如上例子中,既有component绑定,也有一些DOM元素,当绑定后,my-special-list组件将会和这些DOM元素组成一个新的UI界面。在未来高级章节中,我们将会提到一个带有DOM标记的自定义companent绑定的例子。尽情期待。先卖个关子~。
内存管理(了解即可,切勿钻牛角尖)
您的视图模型类可能有一个dispose函数。如果得以运行,KO将调用这个函数在内存中删除组件,并从DOM中删除。
在一下情况,您必须使用dispose以释放垃圾收回资源。例如:
setInterval 回调后,需要明确清除。
使用clearInterval(handle)去清除他们,否则视图模型在内存常驻。
ko-computed 回调后,直到明确设置成从它们的依赖接收通知。
如果一个依赖关系是外部的对象,那么一定要使用.dispose()来释放计算监控属性,否则(也可能你的视图模型)将在内存常驻。另外,可以考虑使用一个pureComputed,以避免人工处理的需求。
Subscriptions 回掉后,需要明确清除。
如果您已经预订到外部观察时,一定要使用.dispose(),否则回调(也可能您的视图模型)将在内存中常驻。
例如:
var someExternalObservable = ko.observable(123); function SomeComponentViewModel() { this.myComputed = ko-computed(function() { return someExternalObservable() + 1; }, this); this.myPureComputed = ko.pureComputed(function() { return someExternalObservable() + 2; }, this); this.mySubscription = someExternalObservable.subscribe(function(val) { console.log('The external observable changed to ' + val); }, this); this.myIntervalHandle = window.setInterval(function() { console.log('Another second passed, and the component is still alive.'); }, 1000); } SomeComponentViewModel.prototype.dispose = function() { this.myComputed.dispose(); this.mySubscription.dispose(); window.clearInterval(this.myIntervalHandle); // this.myPureComputed doesn't need to be manually disposed. } ko-components.register('your-component-name', { viewModel: SomeComponentViewModel, template: 'some template' });以上所述是小编给大家介绍的KnockoutJS 3.X API 第四章之数据控制流component绑定,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
《KnockoutJS 3.X API 第四章之数据控制流component绑定》阅读地址:http://www.haoshilao.net/12420/
已有0条评论,点击查看发表评论