JS+HTML5实现的前端购物车功能插件实例【附demo源码下载】
本文实例讲述了JS+HTML5实现的前端购物车功能插件。分享给大家供大家参考,具体如下:
最近做一个商城,需要用到一个简答的购物车功能,当然,后端实现比较容易,,这里重点还是讲一下前端的JS插件。
从源代码里面没看出来,它叫啥,好像叫:ctshop .js,不管啦,反正我提供下载就好,我做了一些简单的修复,支持了中文
这个插件使用了HTML5的新特效:storage ,就是游览器数据库的功能,这跟之前把数据存在cookies里面原理是相识的,这样的好处在于用户刷新页面,数据还在,,又不需要跟后端进行数据交互。
create_storage_cart: function() { for (var t = this, e = t.storage_get(), a = 0, n = e.items.length; n > a; a++) { var i = e.items[a].id, r = e.items[a].name, s = e.items[a].price, c = e.items[a].input; t.cart.append('<li class="animated ' + t.settings.animation + '" data-id=' + i + "><span class=" + t.settings.cart + "-name>" + r + "</span><span class=" + t.settings.cart + "-price>" + s + '</span><input type="number" min="1" value="' + c + '" class=' + t.settings.cart + "-input><button class=" + t.settings.cart + "-remove>x</button></li>") } },需要兼容老版的游览器,需要在上面进行修改。下面是插件的配置文件
s = { currency: "$", currency_after_number: "false", permanent_cart_buttons: "false", display_total_value: "true", permanent_total_value: "false", animation: "fadeIn", empty_disable: "false", empty_text: "Your cart is empty", paypal: { business: "office@createit.pl", currency_code: "USD", lc: "EN", cpp_cart_border_color: "", cpp_payflow_color: "", no_note: "0", no_shipping: "0", "return": "", cancel_return: "" }, lang:{ //我新增的属性,主要是用来支持多语言 clear:'清空', checked:'结算' }, };实例化
$('body').ctshop({ currency: '$', paypal: { currency_code: 'RMB' }, empty_text:'您敢信,你的购物车居然是空的!', });很简单的吧。。
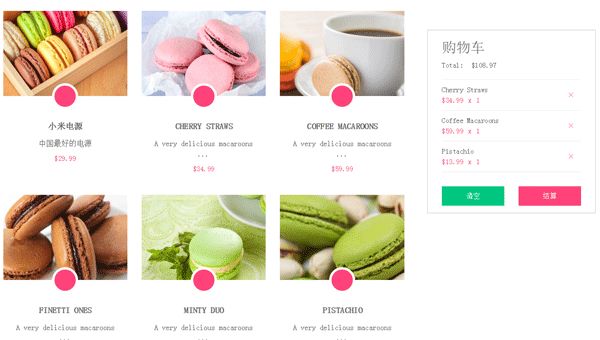
运行效果图如下:

完整实例代码点击此处本站下载。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript切换特效与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
《JS+HTML5实现的前端购物车功能插件实例【附demo源码下载】》阅读地址:http://www.haoshilao.net/12408/
已有0条评论,点击查看发表评论