详解Javascript中的原型OOP
前言
JavaScript原型链对于对于很多刚学习Javascript的新手们来书总显得神秘不好理解,但如果你想深入的学习Javascript,就不得不去研究以下了,或许你很少有机会来使用它,不过我想说机会总是留给有准备的人,下面我们这篇文章就来学习一下。
百度百科中,这样描述了property:在JavaScript中,prototype对象是实现面向对象的一个重要机制。每个函数就是一个对象(Function),函数对象都有一个子对象 prototype对象,类是以函数的形式来定义的。prototype表示该函数的原型,也表示一个类的成员的集合。
实践中理解
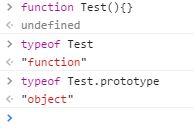
那么我在浏览器中做出如下实验:

你可以看到我定一个Test“类型”. 我使用typeof获取Test“类型”的类型结果为function,结果告诉我们他是一个类。下面我又继续获取Test.prototype的类型,也就是原型的类型,结果为object,告诉我们这是一个对象。在对象中附加了一系列方法和属性,你就理解什么是object. 既然我们知道这是一个对象,我们就可以向对象上做一系列的操作了。
请看代码:
在代码中我做了一系列注释,也开了一把特斯拉。我定义了Car这个类型,并且在得到Car的对象的时候你需要两个参数,品牌和型号。有一个加速,一个鸣笛的方法。下面我希望特斯拉能继承Car的基础方法和属性。继而我定义了Tesla类型,并且在其中通过call调用父类的方法,你可能在此处看不到这个调用有什么意义,因为Car类型中不过只是赋值而已,如果真是做一系列的复杂逻辑操作后赋值(车辆生产),那就会感受到用处啦。
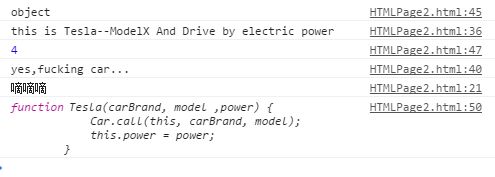
输出结果
看一下输出结果,不用问为什么,继续往下看。

你看到了输出》我是特斯拉ModelX,电动车。其他的输出不一一详述。
特斯拉的prototype原型指向的是一个Car原型,为什么不直接赋值呢 ?原因就是直接赋值原型时,子类原型对象的附加属性和方法,会被带到父类。
而后将Tesla的原型构造指向其本身,如果不指向本身,那么其原型构造就是Car,虽不会影响整体流程,但为了保证一致性,还是将其原型构造保持在Tesla.下面特斯拉拥有和父类同名的加速方法。也拥有了你懂的GetGirl的自身方法,你可以自己手动调用并看到父类原型对象上并没有子类的方法。
在子类调用父类同名方法时,则会选择子类的调用。而子类Tesla不拥有鸣笛方法,prototype沿着原型链向父亲查找,则可以调用父类的按喇叭方法。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流。
《详解Javascript中的原型OOP》阅读地址:http://www.haoshilao.net/12268/
已有0条评论,点击查看发表评论