mvc 、bootstrap 结合分布式图简单实现分页
分页采用laypage使用起来比较简单但是功能很齐全,数据库访问使用petapoco,bootstrap用的是flatlab模版,采用mvc的repository模式。
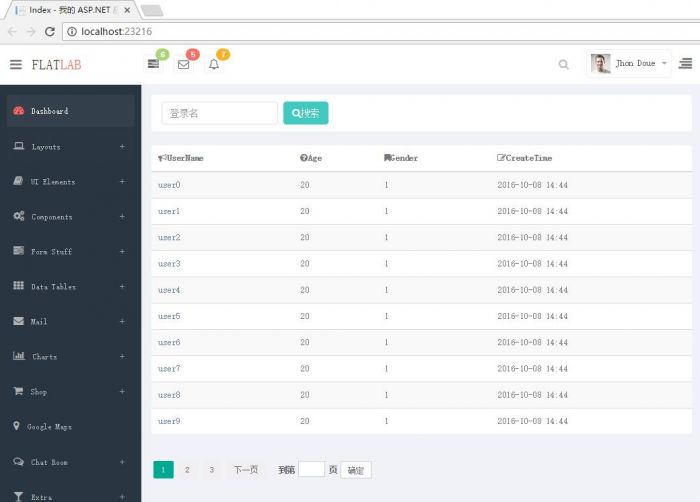
先来一张效果图;

下面来看具体实现;
Controller:
public ActionResult Index() { return View(); } /// <summary> /// 分布视图 /// </summary> /// <param name="query"></param> /// <returns></returns> public ActionResult List(UserQuery query) { var list = UserRepository.GetList(query); return View(list); }Repository
public Page<User> GetList(UserQuery query) { var sql = Sql.Builder.Append("select Id,UserName,Password,Age,Gender,CreateTime from Users where 1=1 "); if (!string.IsNullOrWhiteSpace(query.UserName)) { sql.Append("and username like @0", "%" + query.UserName + "%"); } return Page<User>(query.PageIndex, query.PageSize, sql); }js:
var users = { lpage: function (query) { var self = this; var url = '/test/list?r=' + Math.random(); $.get(url, query, function (h) { //get 请求分布视图,返回html,把html添加到对应的div里 $('#datadiv').html(h); laypage({ cont: 'pager', pages: $('#pagecount').val(), skin: 'molv', skip: true, curr: query.pageindex, jump: function (obj, first) { if (!first) { var nquery = $.extend({}, query, { pageindex: obj.curr }); self.lpage(nquery); } } }); }, 'html'); }, load: function () { //搜索条件,序列化成对象 var query = users.serializeElements($(':input', '#searchdiv')); query.pageindex = 1; query.pagesize = 10; users.lpage(query); }, init: function () { users.load(); $('#searchbtn').click(function () { users.load(); }); }, serializeElements: function (array) { var items = {}; array.each(function () { var fieldname = this.name; if (fieldname) { var self = $(this); if (self.is(':checkbox') || self.is(':radio')) { if (self.attr('checked')) items[fieldname] = $(this).val(); } else { var val = self.val(); if (!self.is(':input')) { val = val || $.trim(self.text()); } if (val && val.length === 0) return; items[fieldname] = val; } } }); return items; } }html:
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; } @section js{ <script src="~/assets/laypage/laypage.js"></script> <script src="~/Scripts/ixxiyy-js/users.js"></script> <script type="text/javascript"> users.init(); </script> } <!--main content start--> <section> <section class="wrapper"> <!-- page start--> <div class="row"> <div class="col-lg-12"> <section class="panel"> <header class="panel-heading"> <div class="form-inline"> <div class="form-group"> <input type="text" class="form-control" placeholder="登录名" name="UserName" /> </div> <div class="form-group"> <button type="button" class="btn btn-primary"><i class="fa fa-search"></i>搜索</button> </div> </div> </header> </section> </div> </div> <div class="row"> <div class="col-lg-12"> <section class="panel"></section> </div> </div> <div class="row"> <div class="col-lg-12"> <div class="pagination"></div> </div> </div> <!-- page end--> </section> </section> <!--main content end-->分布视图:
@{ Layout = null; } @model PetaPoco.Page<IxxIyy.Core.IxxIyyDB.User> <input type="hidden" value="@Model.TotalPages" /> <table class="table table-striped table-advance table-hover"> <thead> <tr> <th><i class="fa fa-bullhorn"></i>UserName</th> <th class="hidden-phone"><i class="fa fa-question-circle"></i>Age</th> <th><i class="fa fa-bookmark"></i>Gender</th> <th><i class="fa fa-edit"></i>CreateTime</th> </tr> </thead> <tbody> @if (Model.TotalItems == 0) { <tr> <td colspan="4">暂无数据</td> </tr> } @foreach (var d in Model.Items) { <tr> <td><a href="#">@d.UserName</a></td> <td class="hidden-phone">@d.Age</td> <td>@d.Gender</td> <td>@d.CreateTime.Value.ToString("yyyy-MM-dd HH:mm")</td> </tr> } </tbody> </table>以上所述是小编给大家介绍的mvc 、bootstrap 结合分布式图简单实现分页,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
《mvc 、bootstrap 结合分布式图简单实现分页》阅读地址:http://www.haoshilao.net/12209/
已有0条评论,点击查看发表评论